visualstudiocode中文
visualstudiocode中文
visual studio code汉化版是一款非常好用的代码编程软件,这款编辑器包含各种常用编辑工具,代码快速匹配能让你的码代码效率变得更快,丰富的快捷键功能也能大幅度提升工作效率,还有代码查错、调试等功能。
visual studio code中文版介绍
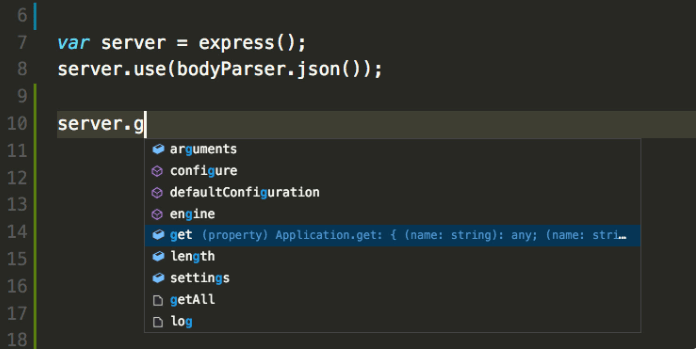
Visual Studio Code集成了所有现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。可快速进行代码单步调试和多步调试,内置了Git版本控制,更加方便的进行提交、回滚、拉取和推送,二次编辑可提示更改的地方。

visual studio code版使用教程
一、Visual Studio代码提示和技巧
“提示和技巧”可让您直接进入并了解如何使用Visual Studio Code提高工作效率。您将熟悉其强大的编辑,代码智能和源代码控制功能,并学习有用的键盘快捷键。本主题非常快,并提供了广泛的概述,因此请务必查看“ 入门”和“ 用户指南”中的其他深入主题以了解更多信息。
如果未安装Visual Studio代码,请转到“ 下载”页面。您可以在Linux,macOS和Windows 上的Running VS Code中找到特定于平台的设置说明。
1、入门
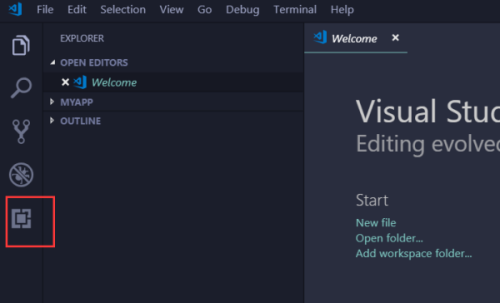
打开欢迎页面以开始使用VS Code的基础知识。帮助 > 欢迎。
在欢迎页面的右下角,有一个指向Interactive playground的链接,您可以在其中以交互方式试用VS Code的功能。帮助 > 互动游乐场。
2、默认键盘快捷键
所有命令都在Command Palette中,并带有关联的键绑定(如果存在)。如果忘记了键盘快捷键,请使用命令调色板来帮助您。
3、命令调色板
根据您当前的上下文访问所有可用命令。
键盘快捷键:Ctrl + Shift + P.
4、快速打开
快速打开文件。
键盘快捷键:Ctrl + P.
5、在最近打开的文件之间导航
重复快速打开键盘快捷键以在最近打开的文件之间快速循环。
6、从快速打开中打开多个文件
您可以通过按向右箭头键从快速打开打开多个文件。这将在后台打开当前选定的文件,您可以继续从快速打开中选择文件。
二、状态栏
1、更改语言模式
键盘快捷键:Ctrl + KM
如果要为该文件类型保留新的语言模式,可以使用“ 配置文件关联”命令将当前文件扩展名与已安装的语言相关联。
2、错误和警告
键盘快捷键:Ctrl + Shift + M.
快速跳转到项目中的错误和警告。
使用F8或Shift + F8循环错误
您可以按类型(“错误”,“警告”)或文本匹配过滤问题。
3、定制
您可以执行许多操作来自定义VS代码。
改变你的主题
更改键盘快捷键
调整您的设置
添加JSON验证
创建片段
安装扩展
4、改变你的主题
键盘快捷键:Ctrl + K Ctrl + T.
您可以从VS Code扩展Marketplace安装更多主题。
此外,您可以安装和更改文件图标主题。
5、键盘布局
您是否习惯了其他编辑器的键盘快捷键?您可以安装Keymap扩展,将您喜欢的编辑器中的键盘快捷键添加到VS Code。转到“首选项” >“ 键盘映射扩展”以查看市场上的当前列表。一些比较流行的:
VIM
Sublime Text Keymap
Emacs Keymap
Atom Keymap
eclipse Keymap
6、自定义键盘快捷键
键盘快捷键:Ctrl + K Ctrl + S.
您可以搜索快捷方式并将自己的键绑定添加到keybindings.json文件中。
软件特色
1、功能丰富齐全,使用简单容易上手;
2、每个功能都完成一项出色的工作;
3、完美兼容32位以及64位操作系统;
4、语法高亮、智能补全、集成 git 和编辑器内置调试工具;
5、提供格式化代码、进行单文件的编译与调试等实用元素;
6、旨在帮助各位开发者提高编码速度。
新功能
Breadcrumbs
编辑器现在在其内容上方有一个导航栏 - 我们称之为Breadcrumbs。 它显示当前位置,并允许您在符号和文件之间快速导航。 要开始使用面包屑,请使用View> Toggle Breadcrumbs命令或通过breadcrumbs.enabled设置启用它。
使用编辑器选项卡(默认)时,面包屑显示在编辑器标题下方的单独行中。 如果您不使用编辑器选项卡,则痕迹导轨将显示为标题旁边的交互式文件路径。
面包屑始终显示文件路径,并在扩展的帮助下显示直到光标位置的符号路径。 显示的符号与“大纲”视图和“转到符号”中的符号相同,因此现有扩展名仅适用于面包屑。
面包屑的外观可以定制。 如果路径很长或只对文件路径或符号路径感兴趣,则可以使用breadcrumbs.filePath和breadcrumbs.symbolPath设置。 两者都支持on,off和last,它们定义了你看到的路径的部分或部分。
要与面包屑交互,请使用Focus Breadcrumbs命令或按Ctrl + Shift + ..它将选择最后一个元素并打开一个下拉列表,允许您导航到同级文件或符号。 使用向左和向右键盘快捷键转到当前元素之前或之后的元素。 当下拉列表出现时,只需开始输入 - 所有匹配的元素将突出显示,并且将选择最佳匹配以进行快速导航。
您也可以在没有选择器的情况下与面包屑交互。 按Ctrl + Shift +; 要聚焦最后一个元素,使用Left和Right进行导航,并使用Space在编辑器中显示元素。
问题面板快速修复
"问题"面板快速修复 - 现在可以从 “Problems” 面板中应用“ Quick Fixes ”。当你悬停或选择问题条目时,会出现快速修复的灯泡指示。可通过单击指示或打开问题条目的上下文菜单来应用快速修复。
注意:仅当有助于快速修复的扩展提供与快速修复相关的诊断信息时,才会显示灯泡指示灯。
Windows的用户设置
上一版本宣布,Windows的用户安装程序包现在可以在稳定版本上使用。 此设置不需要管理员权限即可安装。 它还提供更流畅的后台更新体验。
如果您是系统范围Windows安装程序的当前用户,系统将提示您切换到我们建议从现在开始使用的用户设置。 默认情况下,我们会通过“下载”页面指示新用户使用它。
网格:自动最小化编辑器
我们在引入网格编辑器布局的最后一个里程碑期间丢失的一个功能是,当您关注它们并且它们处于最小化状态时,编辑器会自动最大化。 此功能现在像以前一样工作:
Windows 默认用户设置 - 提供 Windows 用户设置安装包,不需要管理员权限即可安装,并提供流畅的后台更新体验。默认情况下,会通过“ 下载”页面指示新用户使用该设置包。
Grid: 自动最大化编辑器 -当你关注某个正处于最小化状态的布局窗口时,编辑器会自动最大化。可通过 View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
注意:您始终可以通过View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
查看菜单清理
View菜单变得非常大,我们决定将许多条目移动到一个单独的Appearance子菜单中进行清理。
复制相对路径
VS Code始终有一个操作将文件的绝对路径复制到剪贴板(Shift + Alt + C)。 现在有一个新操作Copy Relative Path(Ctrl + K Ctrl + Alt + C)来复制相对于工作区文件夹根目录的文件路径。
注意:您可以通过在打开菜单之前按住Shift键(macOS上的Alt键)从上下文菜单(例如,在文件资源管理器中的选项卡或文件上)执行此操作。
自定义视图:文件资源装饰
显示文件资源的自定义视图现在将显示文件修饰(Git,问题)。 您可以使用设置explorer.decorations.colors和explorer.decorations.badges禁用它们,这些设置会在文件资源管理器,打开编辑器和自定义视图中禁用它们。
快速渲染
在启动时,基本工作台布局现在恢复得更快。 恢复顺序为活动栏,侧栏和状态栏,后跟标题和图标,然后填充资源管理器和编辑器区域。
快速渲染旨在提高感知性能,因为您可以减少查看空白画布的时间。我们有更多想法如何提高渲染性能,我们对您的反馈感兴趣。
VS Code的主,窗口和共享进程都有自己的日志记录通道,您现在可以在其中查看日志级别设置为“跟踪”时发送的遥测事件。为简洁起见,此处不会显示所有遥测事件共有的数据。每个遥测事件的完整有效负载记录在一个名为telemetry.log的单独日志文件中,您可以通过Developer:Open Log File ...命令访问该文件。
离线模式
有些用户不希望来自VS Code的任何传出网络请求,除非他们专门调用需要在线访问的功能。为了支持此离线模式,我们添加了新设置以关闭功能,例如自动扩展更新检查,查询A / B实验的设置以及获取自动完成的在线数据。
以下是控制发出网络请求的VS Code功能的完整设置列表:
update.channel
update.showReleaseNotes
extensions.autoupdate
extensions.autocheckUpdates
extensions.showRecommendationsOnlyOnDemand
workbench.settings.enableNaturalLanguageSearch
workbench.enableExperiments
telemetry.enableTelemetry
telemetry.enableCrashReporter
git.autofetch
npm.fetchOnlinePackageInfo
辅助功能改进
我们已经解决了大量的可访问性问题 - 主要是围绕键盘导航,屏幕阅读器支持和颜色对比。完整列表可以在这里找到。
集成终端
列选择
现在,通过Alt +单击在集成终端中支持列选择。
更好的 JS / TS 错误报告 - 带有相关源代码链接,消息简洁明了。
改进扩展搜索 - 筛选市场查询以查找所需的扩展名称。
终端列选择 - 可通过 Alt+click 以选择集成终端中的文本块。
JSX tag completion - 当你在 JavaScript 或 TypeScript 文件中输入 > 时,JSX tag 会自动关闭。
改进了多线支持
双击以选择终端中的单词现在可以选择按行分割的单词。
前端和后端现在已同步
现在,进入集成终端的数据流与支持伪终端/ shell进程同步。这意味着进入终端的数据不再泛滥UI线程并导致无响应,SIGINT(Ctrl + C)应始终响应,并且time命令应返回准确的结果。
动态纹理图集
现在,集成终端默认使用“动态纹理图集”进行画布渲染。这会更改终端用于存储字符字形的缓存策略。现在,无论使用何种背景,字形都会在需要时添加到纹理图集中,而不是默认背景上的固定字形集。这应该减少第一个终端启动时间和不使用默认背景的字符的渲染时间,以及提高整体渲染性能。
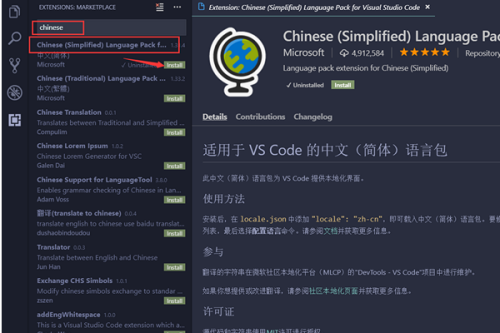
中文设置方法
1、打开vs code,点击插件图标。

2、在左边”搜索栏“输入”chinese“,安装搜索结果里第一个 “Chinese”。

3、安装完内成后,重启。
重新启动vs code软件以后,就可以看到菜单已经全容部变成中文了,包括设置里的选项。
相关阅读
如何编程写代码
在这里我们借助的软件是Visual C++6.0。
打开软件,先新建一个工程,在新建一个C++源文件,这些你听起来可能有点陌生,不要担心,你只需要按照下面的方法操作就好。
在建好文件之后,我们一起来动手编写属于自己的第一个C++程序吧!
在源文件处,输入下列代码
#include
using namespace std;
void main(){
cout<<"我的第一个程序!"<
}
然后我们编译这个程序,右上角有红色边框的按钮。
最后运行这个程序,右上角的红色框里的按钮,看看运行结果吧!
如何自学编程
首先要找到适合自己的编辑语言;
其次可以采用视频+书籍的方式进行学习;
然后编写一些小程序,积累一些经验;
最后做一些项目。
如何自己编程做游戏
首先建议先学习下出C++语言。
如果想只是做windows方面的游戏学习,可以学习下DirectX,这个很方便在windows下做游戏开发。
如果要制作跨平台游戏,建议学习下opengl/opengles,这是个很强大很专业的图形接口,因为很多平台支持所以适合跨平台游戏制作使用。
然后接着要是想学习3d游戏并迅速工作,建议学习u3d引擎、ue引擎这些游戏引擎,有了以上的基础,学习这些引擎也可以理解的更深入,u3d还会用到c#与js语言。
做2d游戏,可以使用cocos2dx等一些引擎,当然你也可以使用上面的3d引擎制作2d游戏。
然后就是可以深入的研究一些开源的游戏引擎,终极目标是可以自己做出一款比较棒的游戏引擎。
以上就是11ba小编为大家带来的visualstudiocode中文版的详细介绍,喜欢就收藏一下吧!说不定会找到你要的惊喜╰(*°▽°*)╯~
| 今天游戏推荐 | |||
| 塑料叛乱 | 像素军事战场 | 银河骑士 | |
| 开心串烧 | 装甲军团2 | 道路舞者 | 英勇小战士 |
| 今天软件推荐 | |||
| 草书阅读 | 快提词 | 大件无忧 | mysql |
| 专注个蛋 | 中国棒垒球 | 充电动效 | mysql数据库 |
| 位知手机号码定位 | 就看视频 | notepad2 | navicatformysql |
人气软件
-

postscript软件最新版
412.71KB/中文
下载
-

jdcore文件
7.02M/中文
下载
-

mysql数据库v5.7.22
91.16M/中文
下载
-

quickxmlreader工具
409.25KB/中文
下载
-

安卓反编译工具中文版(apktoolbox)
44.74M/中文
下载
-

matlab2020a最新版
20.41G/中文
下载
热门专题
- 编程工具软件大全
相关文章
- 今日更新推荐
-

儿歌多多苹果手机版v1.23
33.53MB/中文
下载 -

儿歌多多appv1.61
15.56MB/中文
下载 -

爱音乐iphone版v1.72
43.12MB/中文
下载 -

乐视视频苹果版v1.15
12.01MB/中文
下载 -

樱花动漫pc端v1.35
38.02M/中文
下载 -

奇门遁甲排盘电脑版v2.70
36.56M/中文
下载
- 下载总排行
-
1
少儿编程小将线上平台v2.56
-

- 少儿编程小将线上平台v2.56
- 立即下载
-
-
2
phpstorm2017.1中文版v1.06
-

- phpstorm2017.1中文版v1.06
- 立即下载
-
-
3
pyzo汉化版v1.55
-

- pyzo汉化版v1.55
- 立即下载
-
-
4
createinstallfree中文版v1.24
-

- createinstallfree中文版v1.24
- 立即下载
-
-
5
vc6.0番茄助手v1.54
-

- vc6.0番茄助手v1.54
- 立即下载
-
-
6
图解http电子版v2.22
-

- 图解http电子版v2.22
- 立即下载
-
-
7
apktoolkitapk反编译工具正版v1.29
-

- apktoolkitapk反编译工具正版v1.29
- 立即下载
-
-
8
wswsnippits电脑版v1.90
-

- wswsnippits电脑版v1.90
- 立即下载
-
-
9
安卓反编译工具中文版(apktoolbox)v2.12
-

- 安卓反编译工具中文版(apktoolbox)v2.12
- 立即下载
-
-
10
basic语言编译器freebasicv1.42
-

- basic语言编译器freebasicv1.42
- 立即下载
-

 visualstudiocode中文
visualstudiocode中文


 apk+dex文件反编译及回编译工具(apkdb)v1.44
apk+dex文件反编译及回编译工具(apkdb)v1.44 cfreev1.87
cfreev1.87 altair电脑版(文档编辑软件)v1.64
altair电脑版(文档编辑软件)v1.64 啊哈c语言编程软件v2.06
啊哈c语言编程软件v2.06 apkeasytool工具(多功能apk反编译工具)v1.26
apkeasytool工具(多功能apk反编译工具)v1.26 basic语言编译器freebasicv1.42
basic语言编译器freebasicv1.42